Como adicionar Webhooks?
Na Clicksign é possível adicionar Webhooks de duas formas: através da plataforma ou diretamente pela API.
Os Webhooks são serviços utilizados via API, que têm como função avisar um endpoint (URL) sobre novos eventos, vindos de um determinado sistema.
Webhooks permitem criar integrações que comunicam eventos ocorridos nos documentos da plataforma da Clicksign. Quando um evento ocorre, a Clicksign notifica a sua aplicação imediatamente, através de uma requisição HTTP POST para a URL previamente cadastrada.
Como adicionar Webhooks?
É possível adicionar Webhooks de duas formas: através da plataforma Clicksign ou diretamente pela API. Confira abaixo como seguir em ambos os casos:Adicionando um Webhook pela plataforma Clicksign
1. Acesse as configurações da conta, no menu lateral esquerdo e depois a aba API.
2.Clique em " Adicionar Webhook", informe o endpoint (URL) para onde as notificações devem ser enviadas e escolha quais eventos devem disparar tais notificações. 
3. Agora é só digitar o endpoint (URL) para onde deseja que as notificações sobre os eventos sejam enviadas, e selecionar os eventos desejados, clicando em " Adicionar" ao finalizar.

Adicionando um Webhook via API
Recomendamos que o processo abaixo seja feito por alguém com conhecimentos em programação, seguindo os passos da nossa documentação para desenvolvedores – cadastro de Webhooks via API.
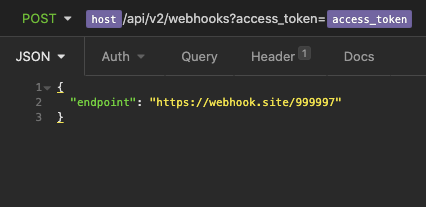
1. Dentro do ambiente de desenvolvimento da API, basta fazer o cadastro de endpoint (URL):

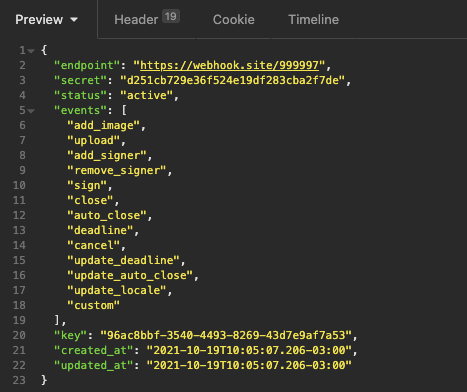
2. Feito o cadastro do Webhook ele poderá ser consultado, com os eventos vinculados: